嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
前兩天我們學會了建立網站頁面,今天來學習更進一步的頁面設定功能吧!
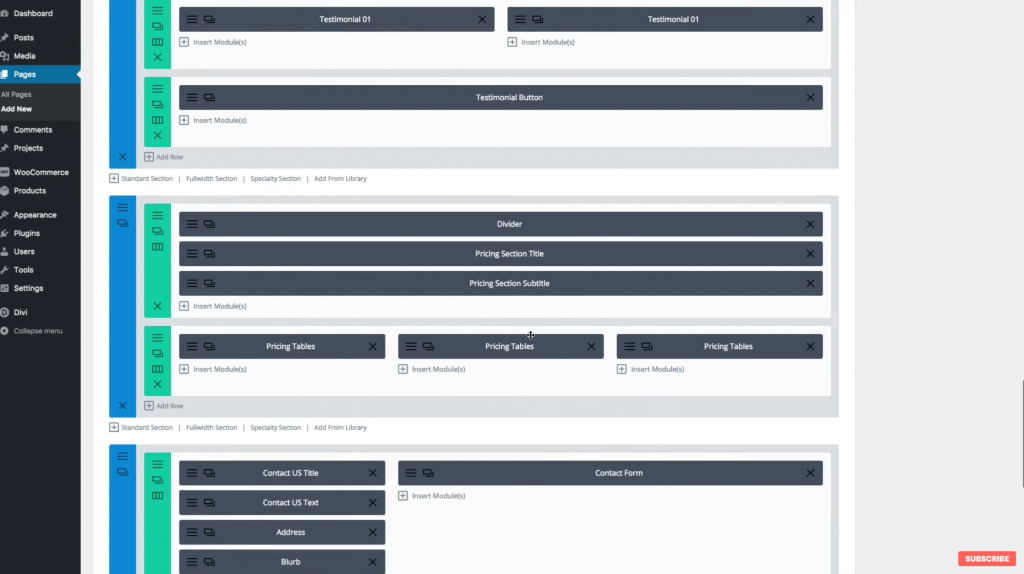
今天的影片內容會教你如何從模板庫收藏喜歡的模板,並從中自定義內容,調整成符合自己需求的頁面,不需要每次都從頭來過!
不方便看影片的話這裡有擷取精華:
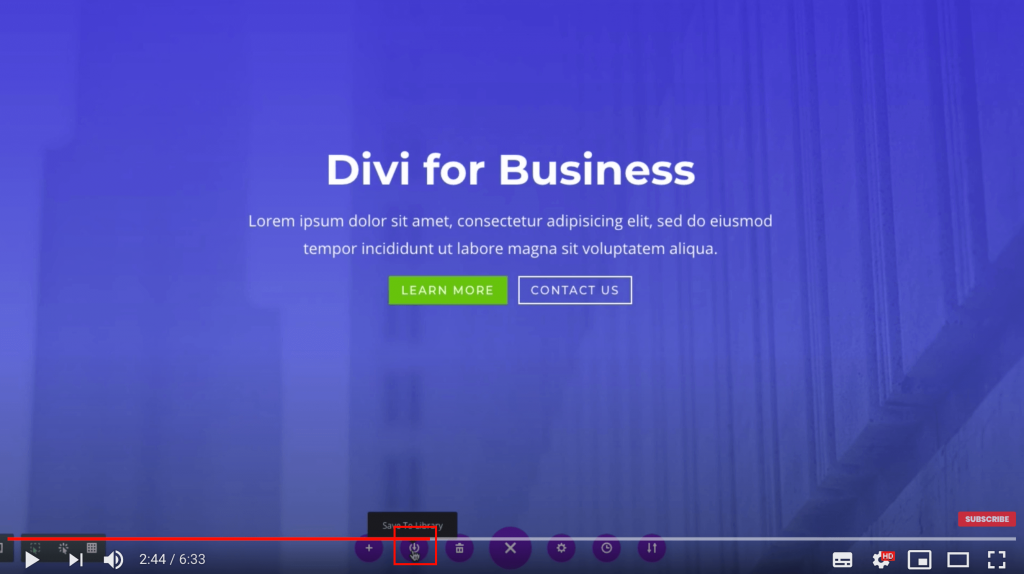
首先來到模板庫,裡面有很多優秀的模板可供挑選,選一個喜歡的點擊下方加號

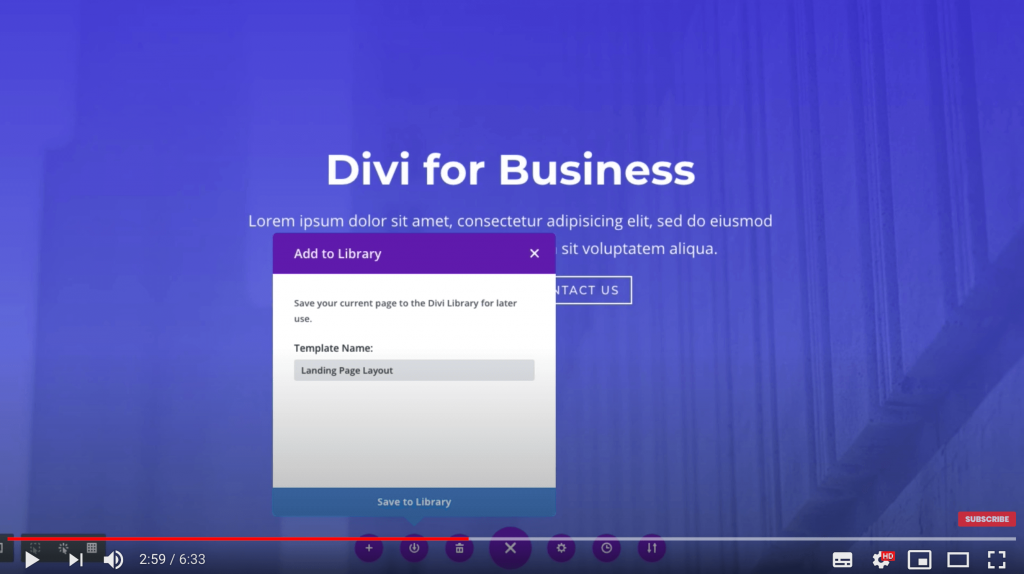
為它取個好分辨的名字(很重要,不然之後會很難找呦!),再按儲存
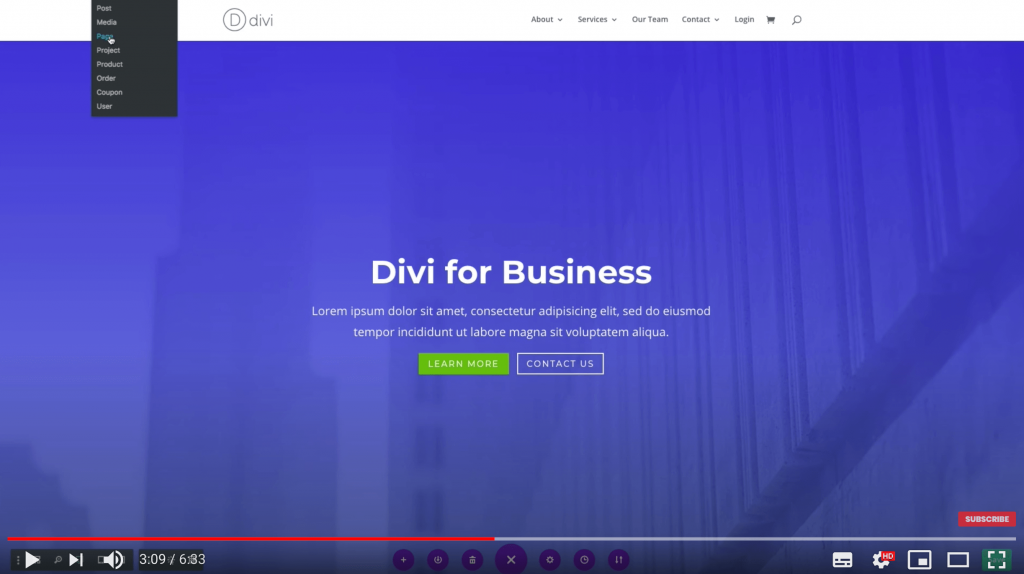
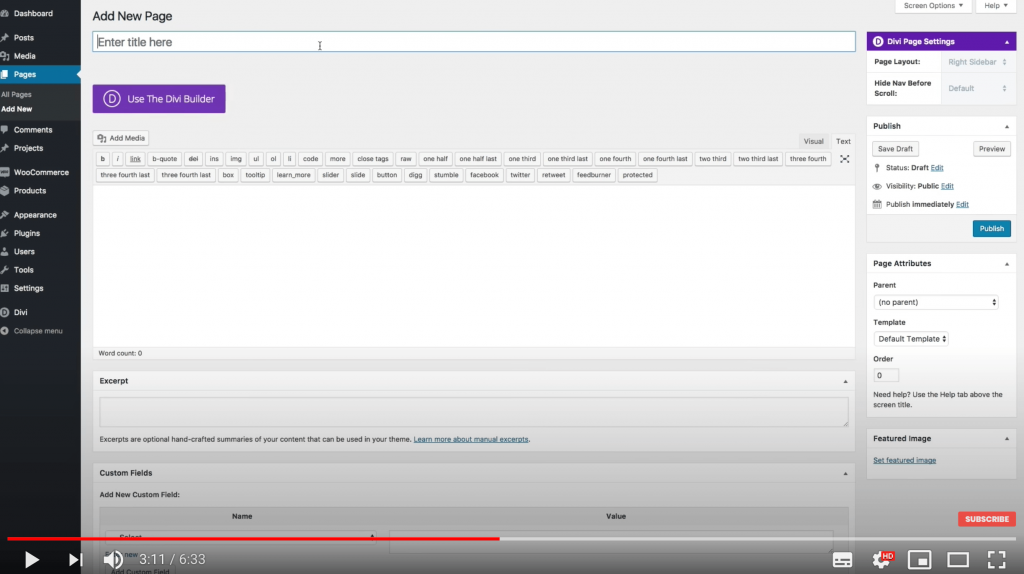
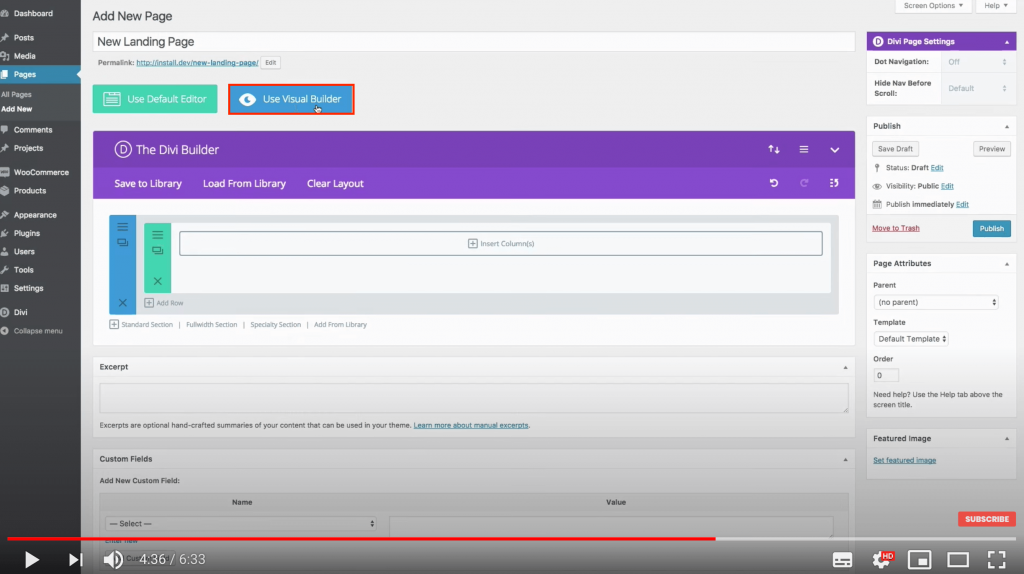
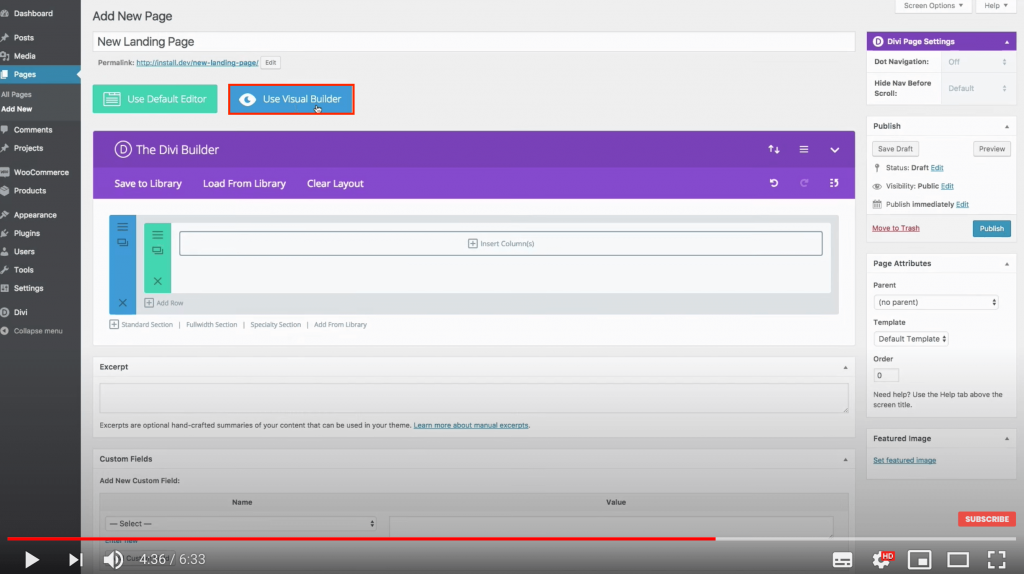
來到左上方選單,創建一個新頁面
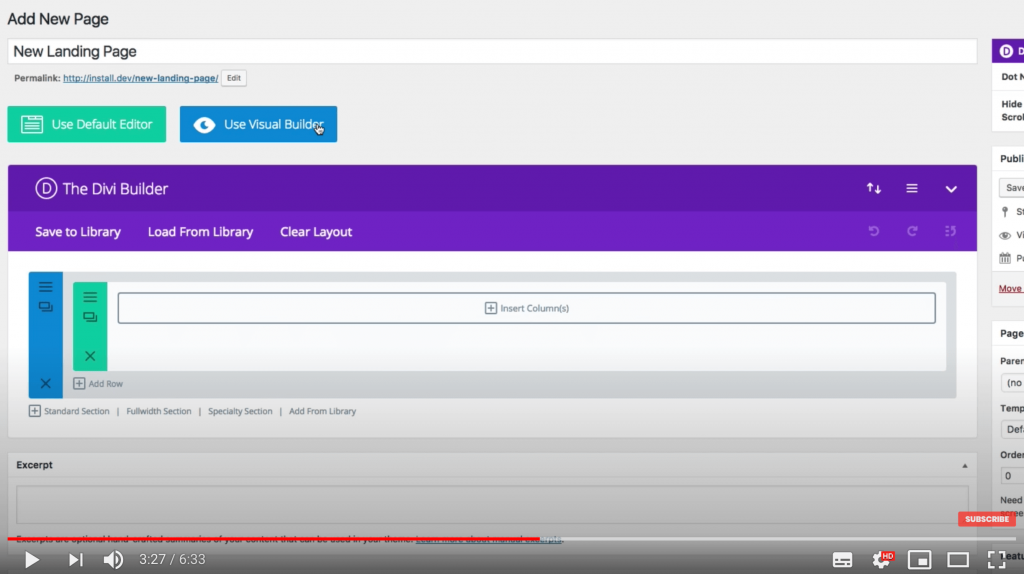
回到後台編輯該頁面的地方,這邊有兩種做法,第一個是直接在後台編輯頁面,第二個是再視覺化編輯器加入模板,以下先示範第一種做法

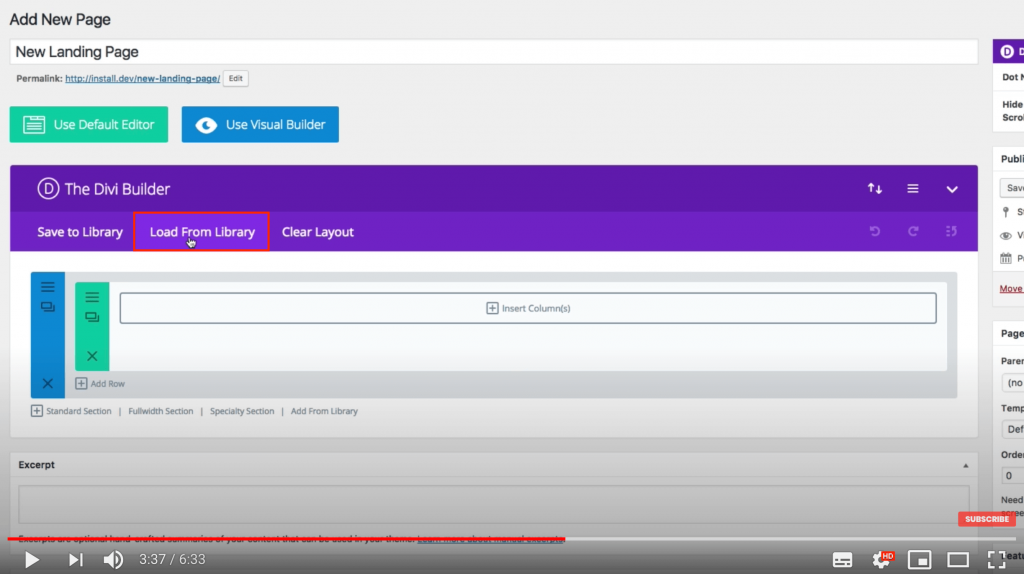
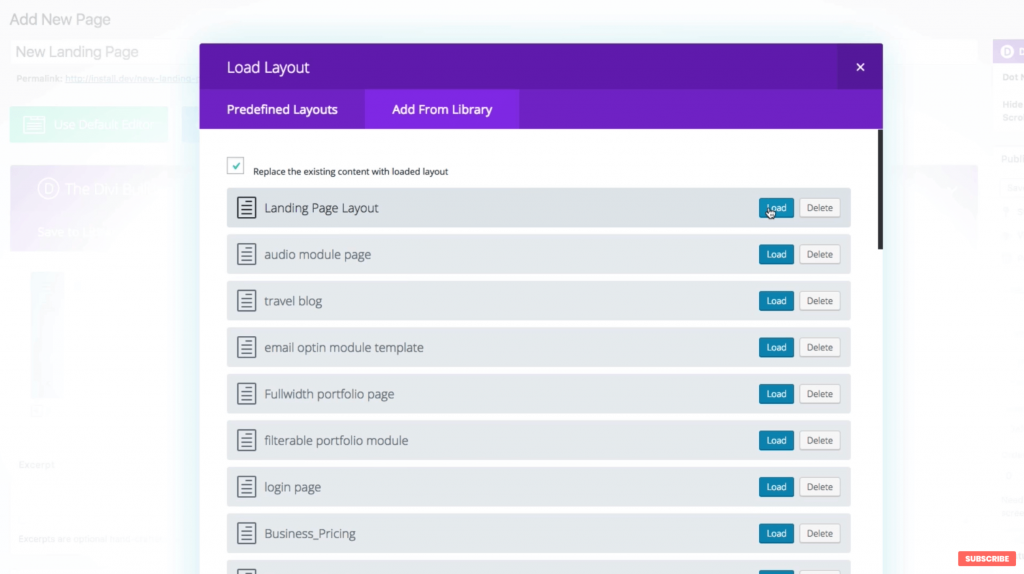
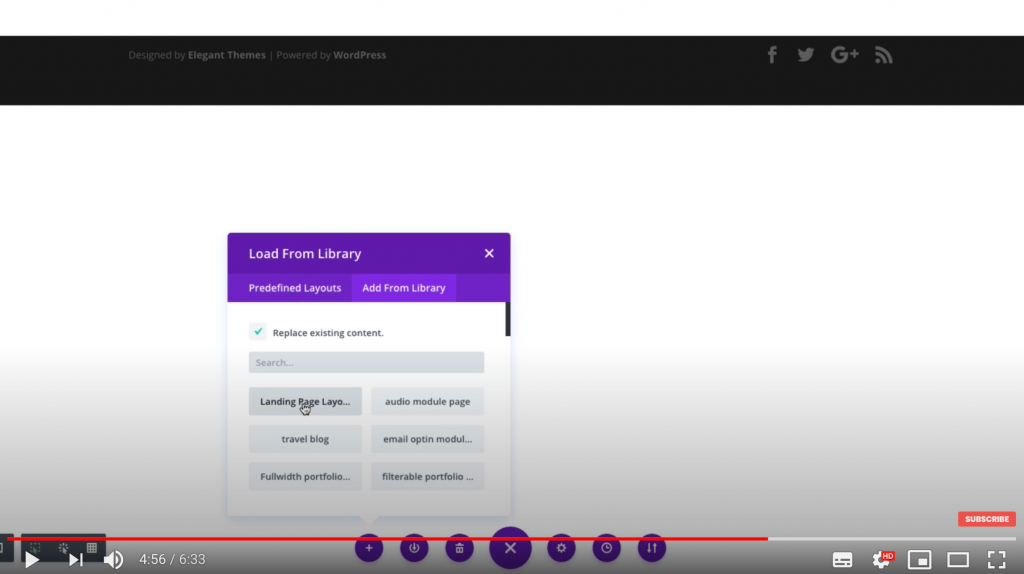
點擊「Load from library」,選取剛剛挑選的模板(知道好好取名的重要性了吧!

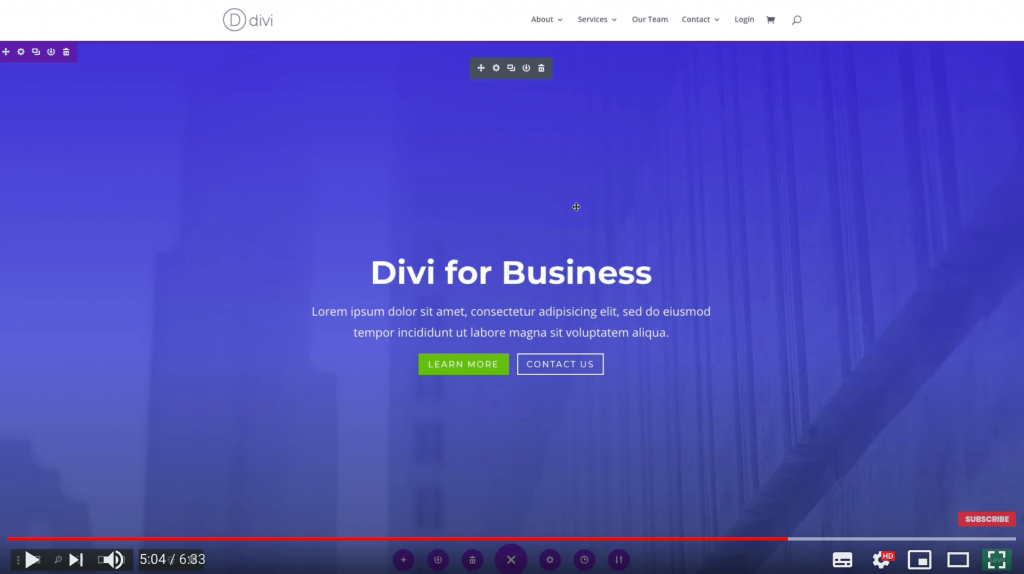
搭啦~內容出現了!很簡單吧!

接下來示範的是第二種方法,如果你剛剛有用第一種方法編輯,想試試第二種的話,要先點擊「Clear Layout」
點擊「Use Visual Builder」,在下方的加號選取你要的模板

完成啦~484更簡單直覺呢?下一步可以自己開始調整內容囉~
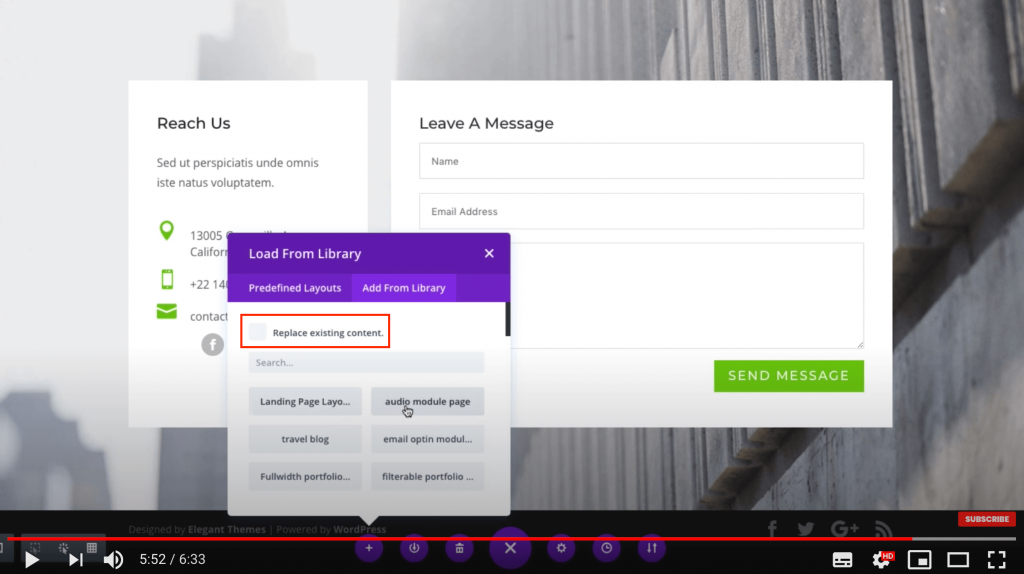
最後這邊有個重點提醒,如果你想換一個新模板又想保留原本設計好的元素的話,這個框框記得「不要打勾」,如此一來就算換新模板也不會被完全覆蓋囉!(好貼心的功能><
好啦,今天的課程就到這邊,大家可以開始練習一波啦~
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
